Интерактивная векторная карта - Статьи

Интерактивная векторная карта
В наших проектах мы периодически сталкиваемся с запросом на создание интерактивных карт (в том числе векторных), но впервые получили задание сделать интерактивную масштабируемую карту России с фильтрами, поиском, карточками организаций и каталогом товаров.
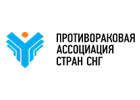
Карта создавалась по запросу Центросоюза Российской Федерации, для демонстрации на международном форуме потребительской кооперации.
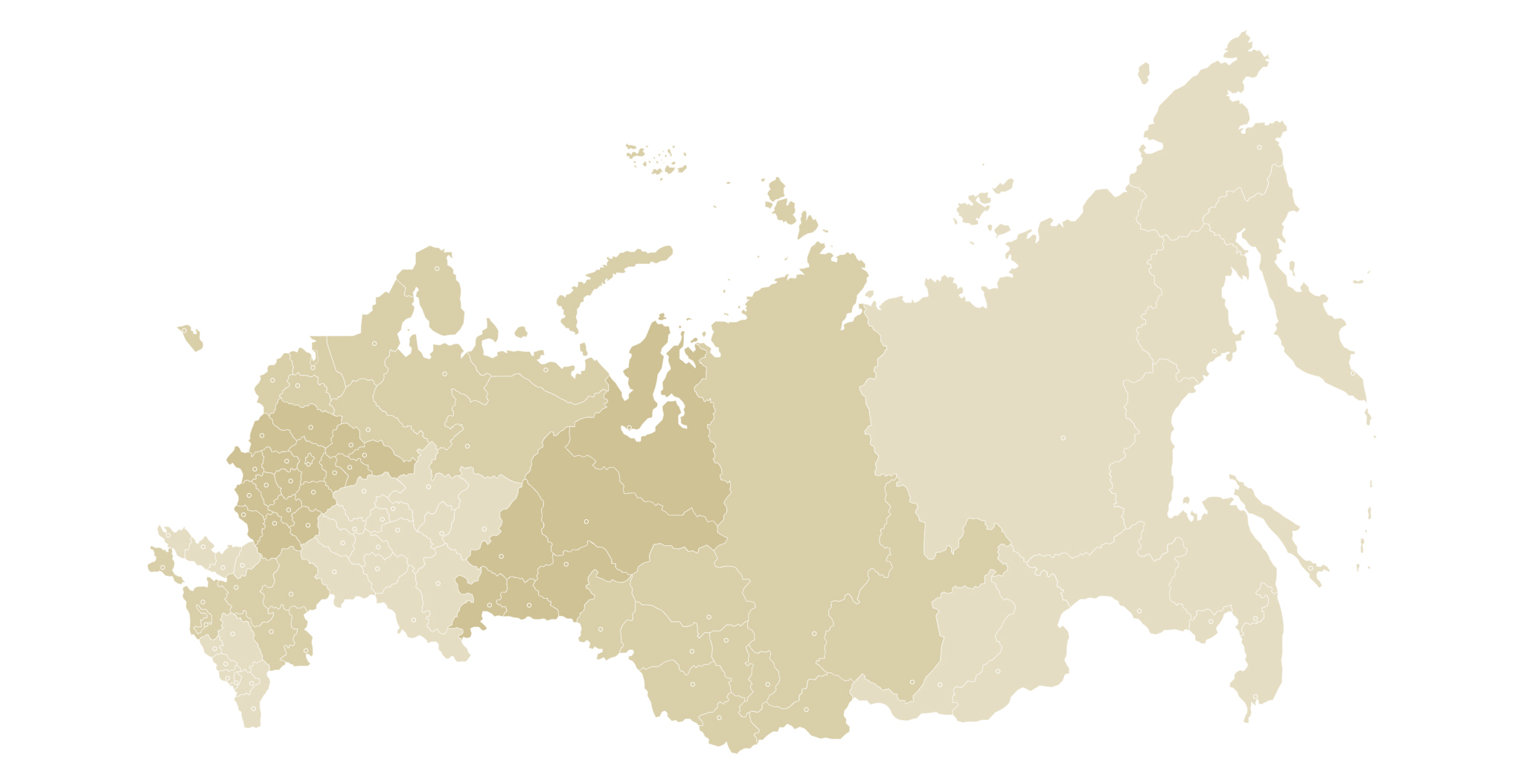
Так как проект должен демонстрироваться в том числе на тач-панели с большим разрешением, то первый вопрос был связан с качеством SVG-файла карты. Мы решили доработать и взять в проект карту, подготовленную для типографии. В результате код svg увеличился более чем в 4 раза, но только такое качество нас удовлетворило.

Вторая задача которую предстояло решить – масштабирование карты. Кроме тач-панели предполагалось использование планшетов и смартфонов, значит необходимо предусмотреть корректные размеры для каждого устройства и дать возможность пользователям самим выбирать удобный для них размер. Изучив все доступные библиотеки решили остановиться на Panzoom. Определяющим фактором стала гибкость в настройках конфигурации - минимальное и максимальное масштабирование, скорость увеличения/уменьшения, кнопки управления и т.д.
Третья задача – подсветка регионов присутствия Центросоюза, а также подсветка регионов где организации, входящие в состав Центросоюза, выпускают продукцию под собственным брендом. Изначально планировалось для этих целей использовать заливку регионов разными цветами, но впоследствии решили использовать для этих целей векторные текстуры. Если выбраны регионы присутствия, то заштриховка в одну сторону, если выбраны где выпускают продукцию – в другую, а если совпадают оба условия, то заштриховка образует ромбы.
Четвертая задача которую нужно было решить – создание карточек товаров и организаций, а также метод организации их отображения т.к. суммарно вышло более 70 МБ фото и текстового материала, что сильно влияло на скорость загрузки карточек.
Были созданы .json файлы содержащие данные организаций входящих в Центросоюз России, а также карточки товаров выпускаемых предприятиями входящими в структуру Центросоюза.
Для подгрузки необходимой информацию из .json файлов и оборачивания данных в разработанный нами дизайн, нами был разработан javascript-код.
Такой подход позволил не подключать базу данных и увеличил скорость загрузки большого количества изображений.
Если вам нужно разработать интерактивную карту, а имеющиеся на рынке решения вас не устраивают, то напишите нам. Кастомные решения – наш конёк.
Наши клиенты